从零开始搭建一个免费的博客
之前有一篇文章是跟这篇类似的,但是之前的文章写的有点乱,而且Github的速度,大家懂的都懂
这次是使用Github+Vercel的方案,Github当做源码储存地,Vercel当做cdn这样的速度可以大幅度提升
本次博客的程序还是Hexo,简单方便又快捷
首先准备安装环境
1 | |
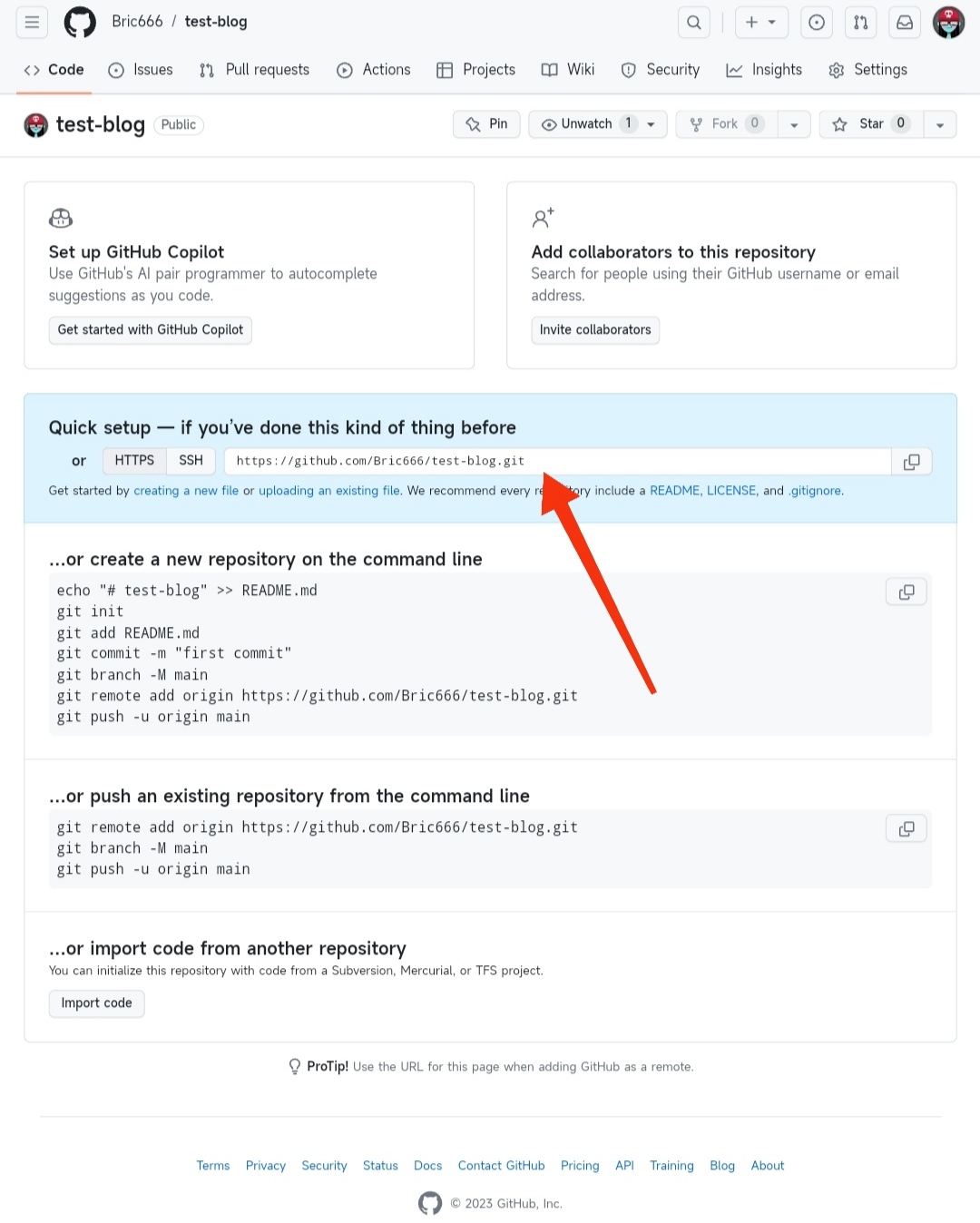
准备好了环境我们就可以开始部署了,先到Github创建一个仓库把链接复制上
接着创建一个文件夹存放Hexo的文件
1 | |
开始部署Hexo到Github
1 | |
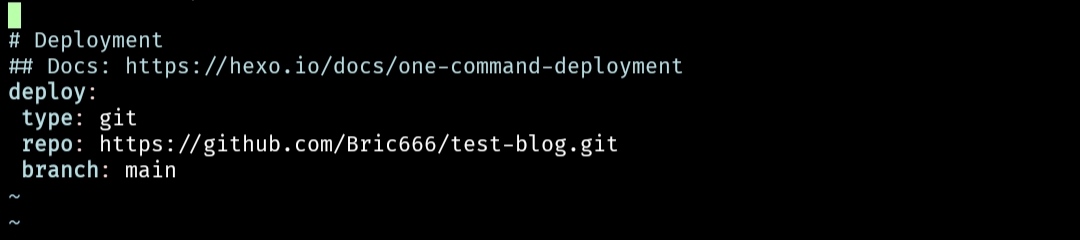
我们编辑配置文件,在里面添加仓库的链接
配置翻译可见Hexo官网
1 | |
在最底下找到这段代码,把它删除
1 | |
然后添加下面这段代码进去
1 | |

注意: 在2021年8月13号Github不支持使用密码来提交源码,只能使用Token或者SSH提交
下面两个方法都有列举,推荐使用SSH来提交代码
Token提交方法:
进入Settings-Developer Settings-Personal access tokens-Token(classic)
点击Generate new token-Generate new token (classic)
Note可以随便填写,Expiration是有效期,然后下面的框框全选就行,全部搞好后点击Generate token就可以了,这个Token只显示一次记得保存好
SSH提交方法:
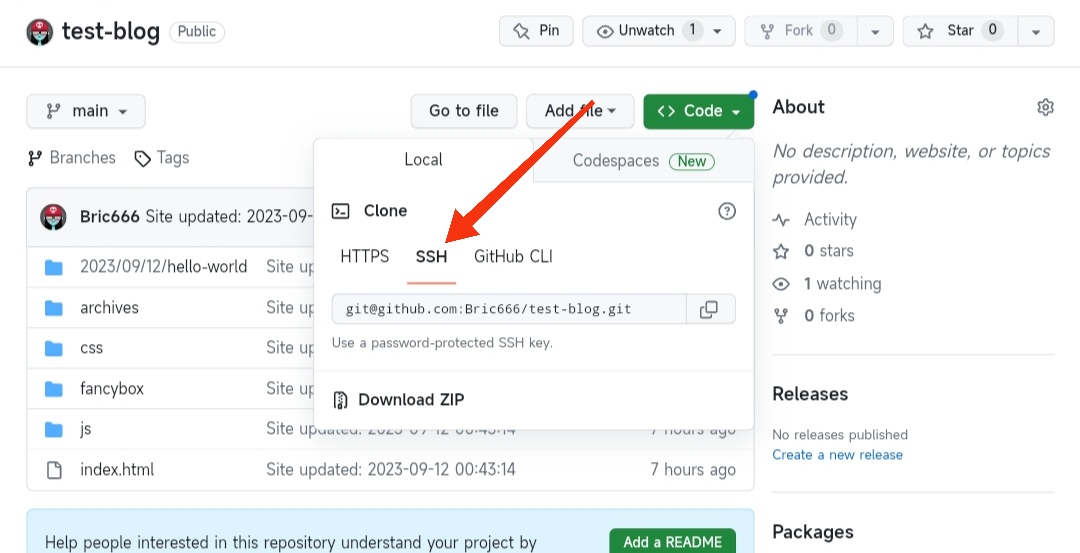
我们使用这个方法需要把上面的代码链接换成ssh的链接
我们在仓库换成SSH之后就有一个ssh的链接,我们填入即可
下面开始生成ssh公钥
1 | |
我们把公钥复制下来,去到Github-Settings-SSH and GPG keys-New SSH key
Title可以随便填,Key填写我们刚才复制的公钥
然后点击Add SSH key就可以了
我们上面其中一个完成后我们设置一下Github的信息
1 | |
设置完成后我们就可以把本地代码部署到Github
1 | |
接下来就是让Vercl当cdn,其实也不能说是cdn就是把源码放在Vercel的服务器运行就是了
链接:Vercel
进入后我们Github登录就行
登录完后点+号,然后点击Project,它会自动获取你的Github仓库,选择你博客那个仓库点击Import,全部默认,点击Deploy就部署完成了
完成后我们可以把自己的域名接入,或者是使用Vercel自带的域名
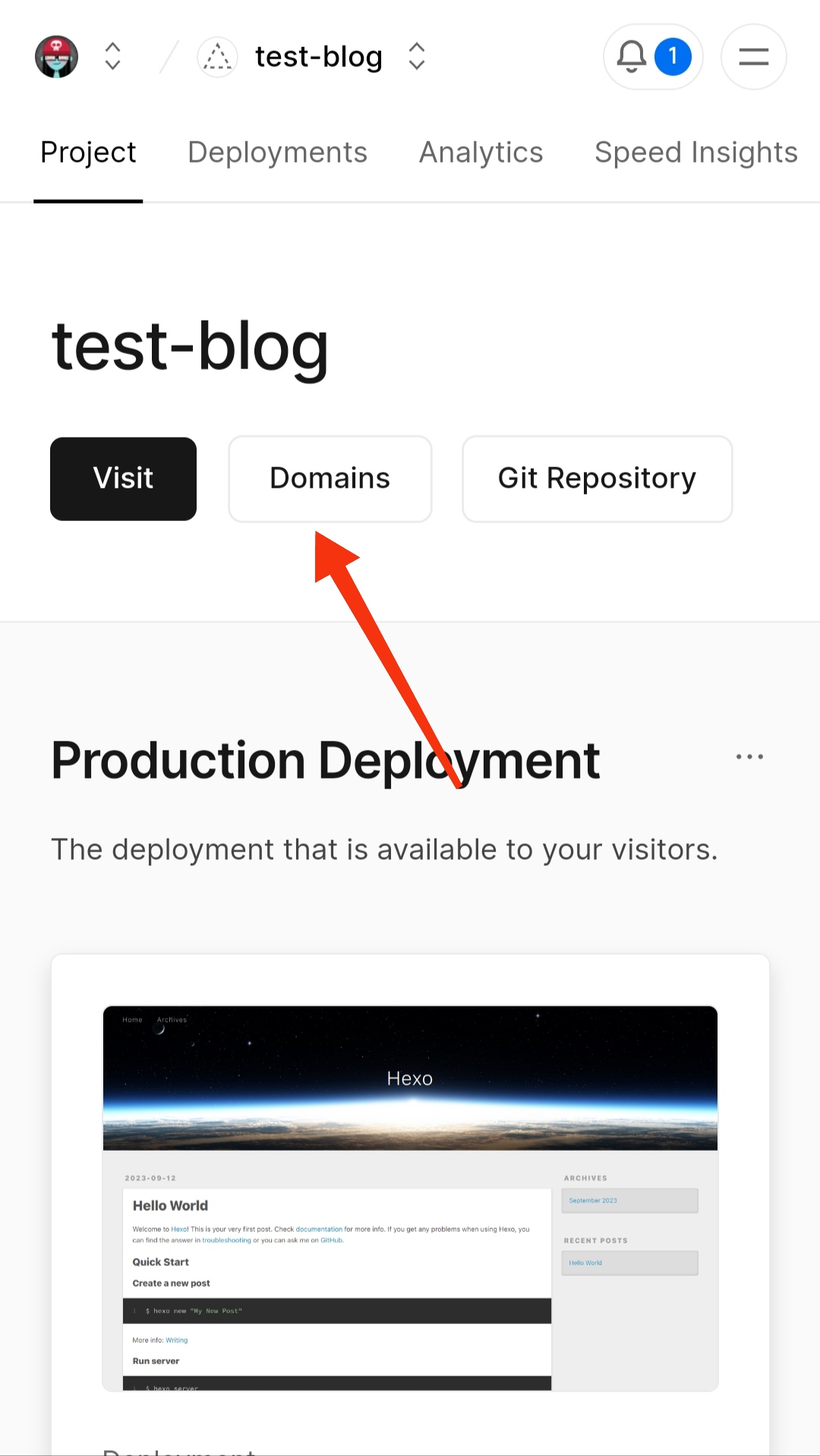
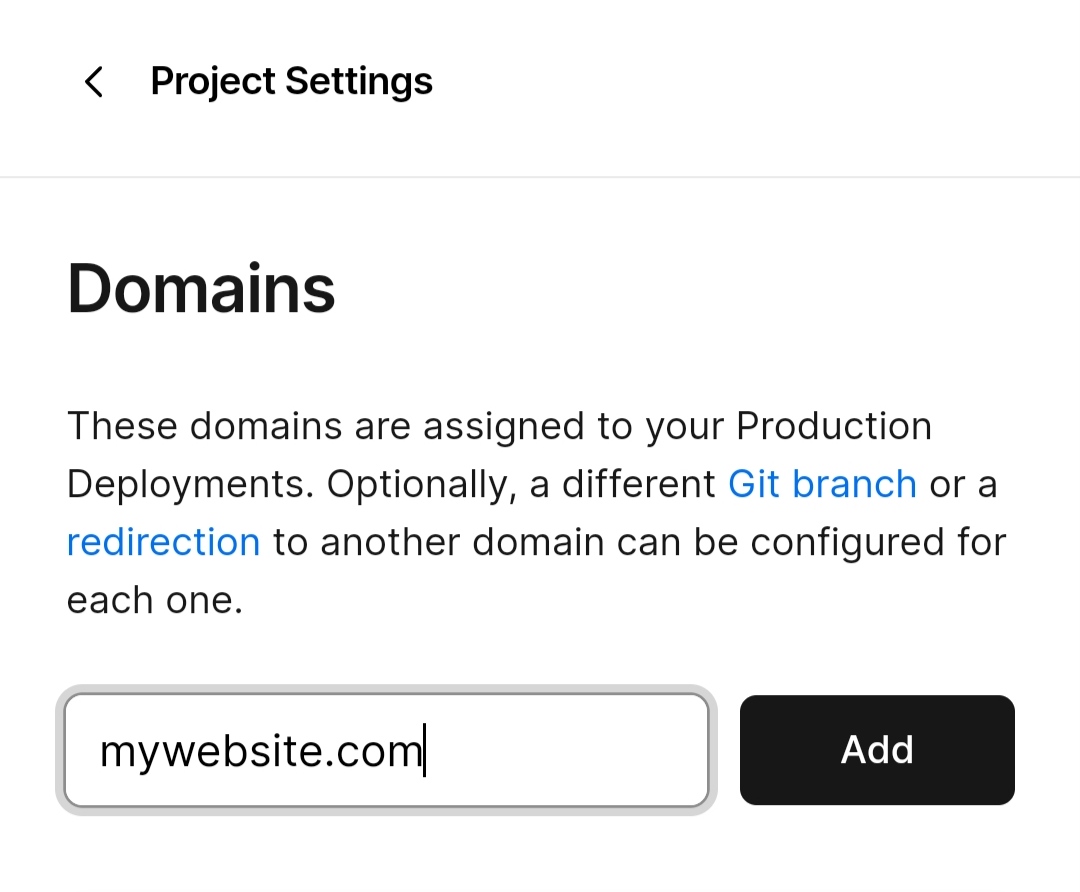
接入域名我们点进项目主页,选择Domains,填入你的域名,点击Add

之后会有三个选项
第一个是添加一个www前缀的域名,把www那个域名设置为主站,如果访问没有www会自动转跳到有www的那个域名
第二个就是跟第一个反过来就是了
第三个是只添加填进去的域名
添加完域名并做好解析就可以访问你的博客了