Hexo博客生成静态文件后我们可以通过查看public文件夹里面的html,js,css文件
我们可以发现这些文件里面含有很多空格
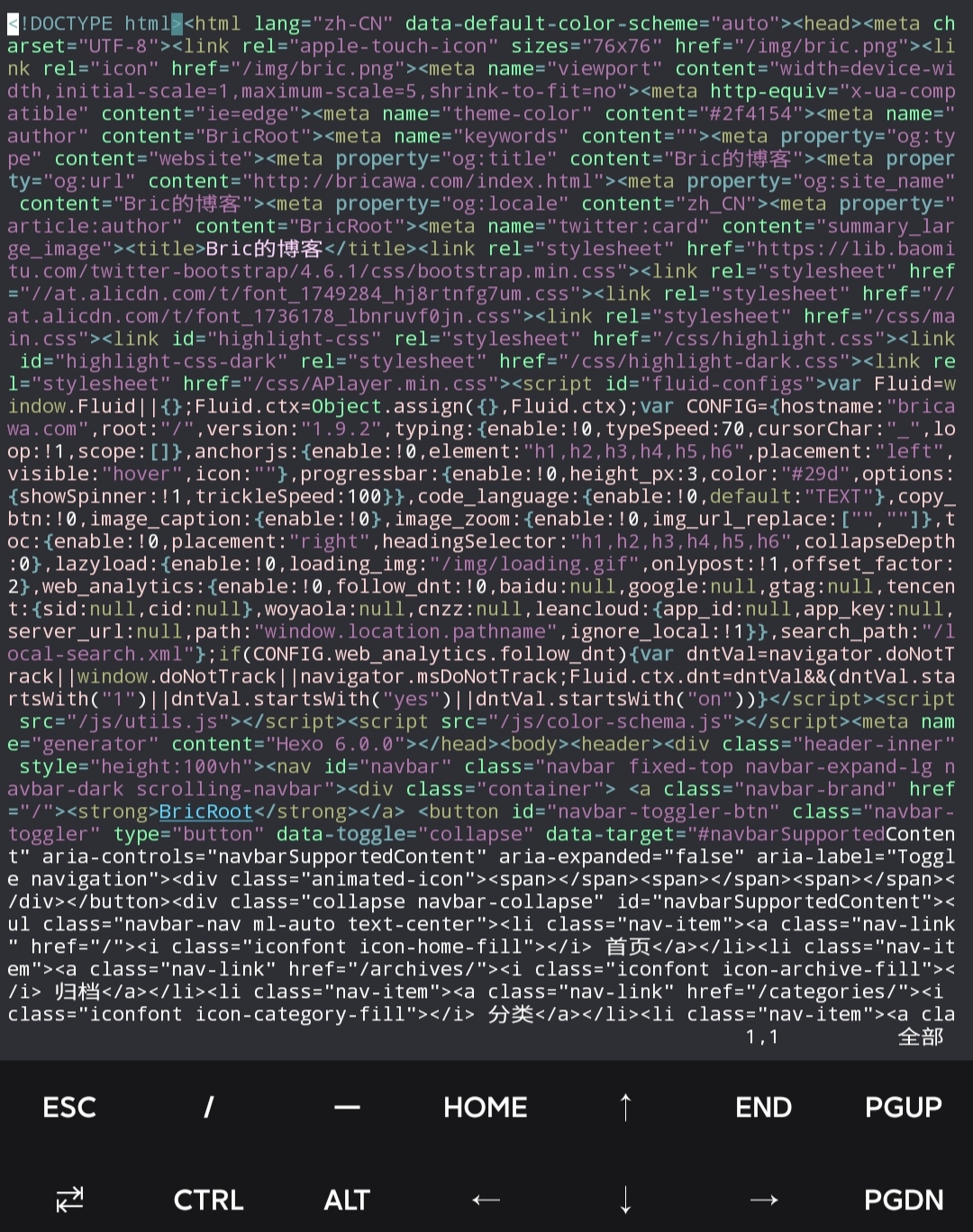
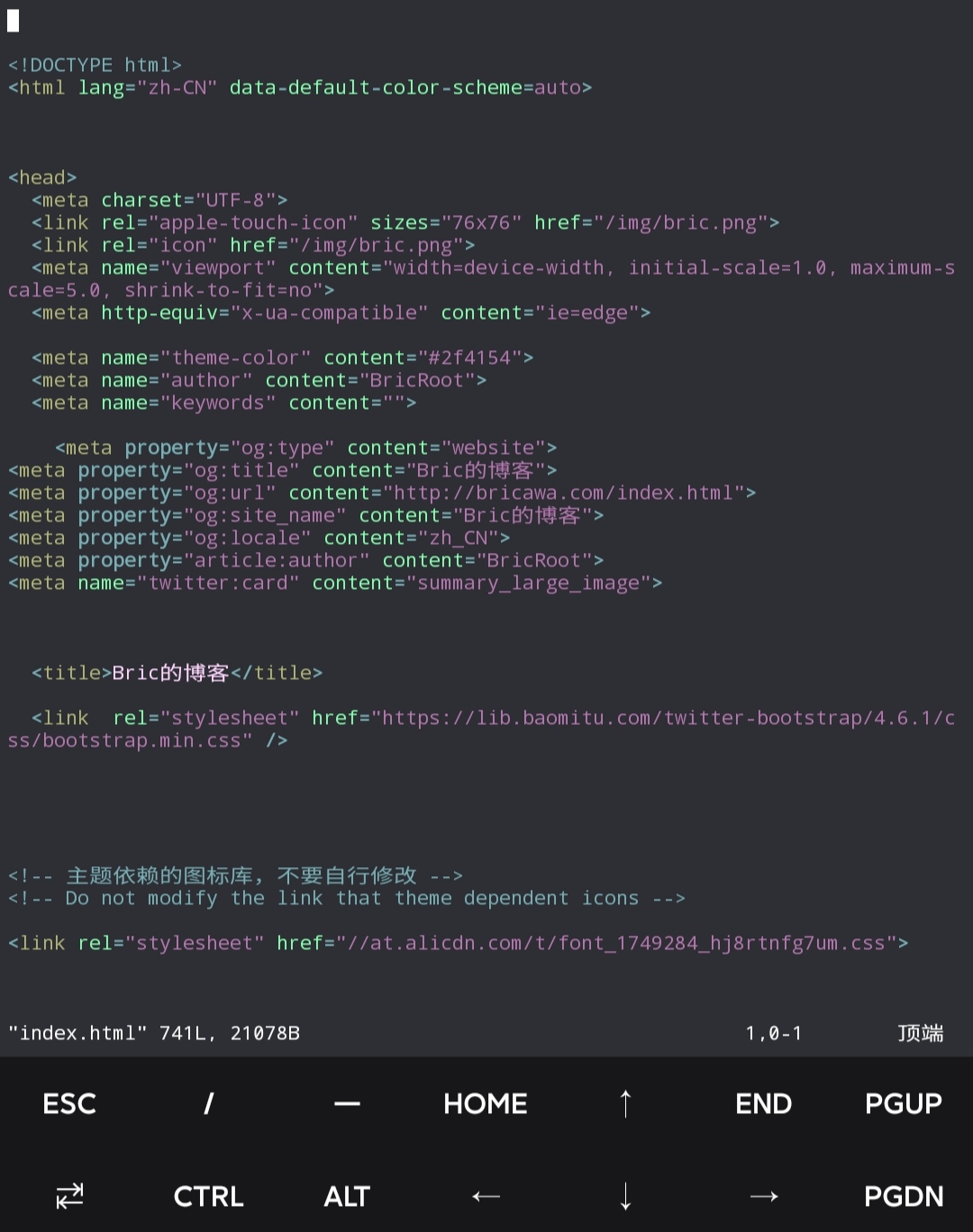
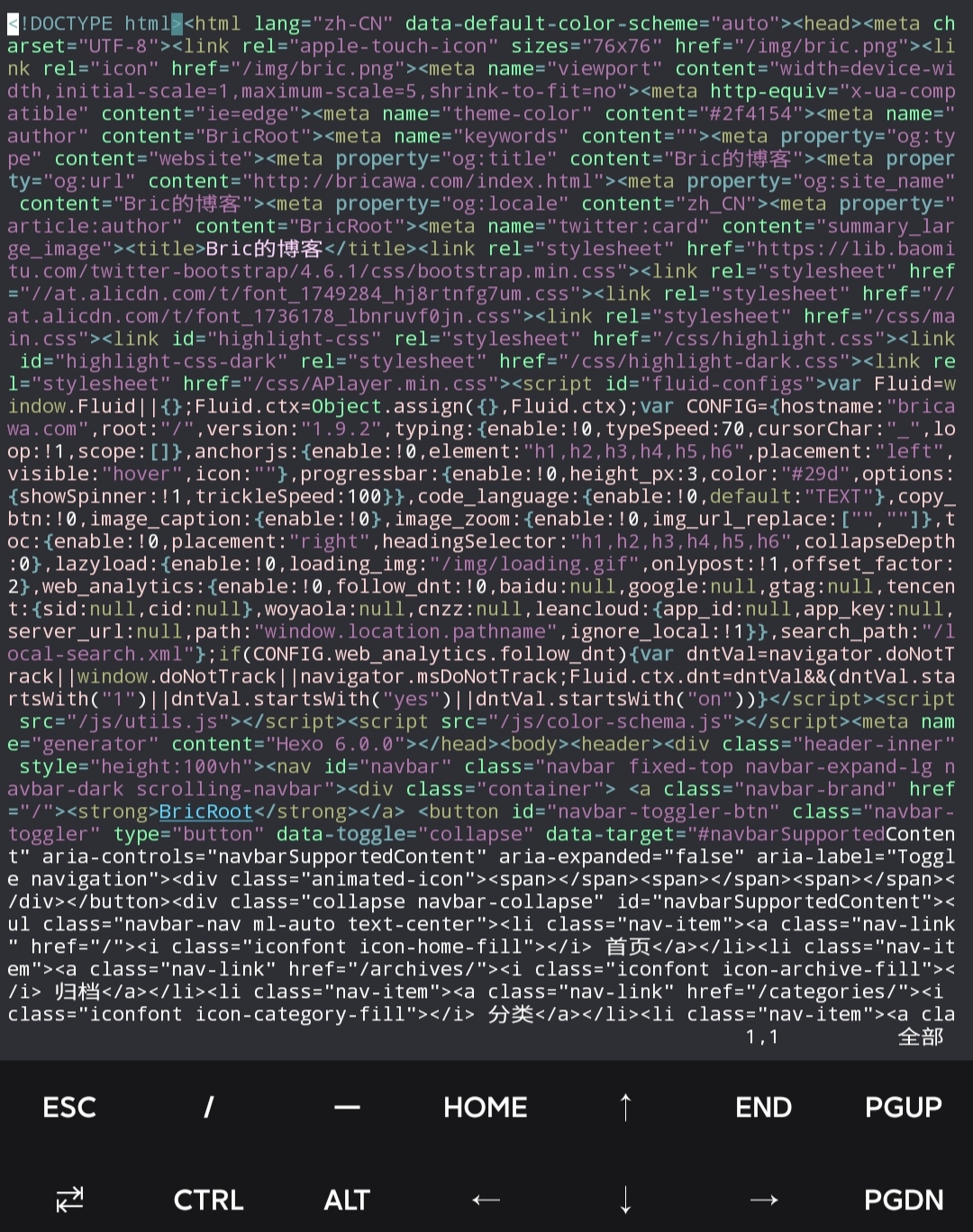
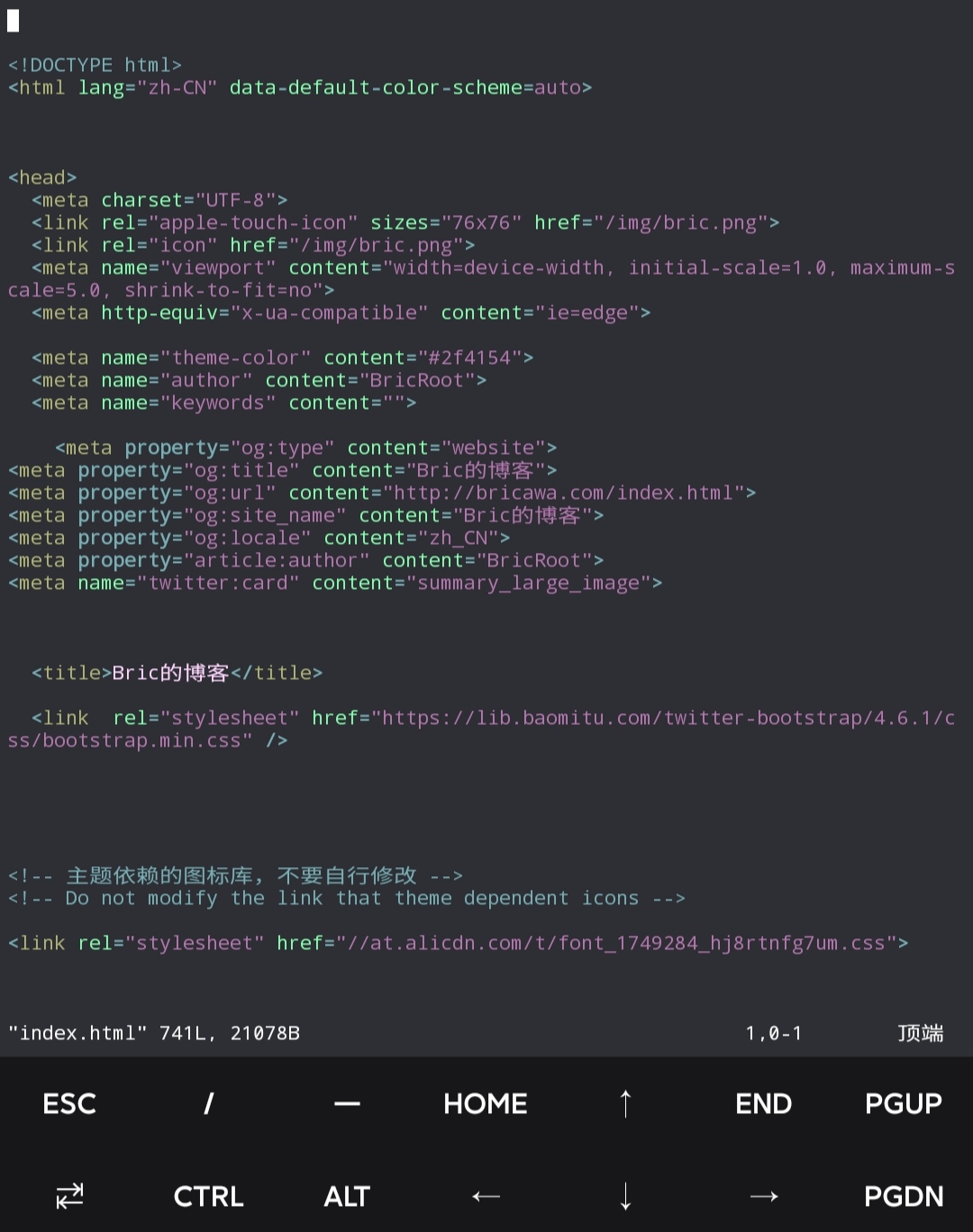
下面是对比图


通过这两张图片我们就可以知道,Hexo生成静态文件有很多空格,在百度了一会儿后找到了解决方法
我们可以使用gulp来压缩这些静态文件
我们进入博客目录开始安装gulp
1
2
| npm install gulp --g
npm install gulp gulp-clean-css gulp-uglify gulp-htmlmin --save
|
安装完gulp后,我们在博客目录新建一个文件gulpfile.js
然后把下面的配置命令写入gulpfile.js文件里
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const uglify = require('gulp-uglify');
const cleanCSS = require('gulp-clean-css');
const paths = {
html: './public/**/*.html',
js: './public/js/**/*.js',
css: './public/css/**/*.css'
};
gulp.task('minify-html', () => {
return gulp.src(paths.html)
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('./public'));
});
gulp.task('minify-js', () => {
return gulp.src(paths.js)
.pipe(uglify())
.pipe(gulp.dest('./public/js'));
});
gulp.task('minify-css', () => {
return gulp.src(paths.css)
.pipe(cleanCSS({ compatibility: 'ie8' }))
.pipe(gulp.dest('./public/css'));
});
gulp.task('default', gulp.series('minify-html', 'minify-js', 'minify-css'));
|
一般的Hexo程序就用我上面的来压缩即可,不需要改动
写入后保存并退出,然后我们执行gulp进行压缩